If you have a WordPress website, you will have discovered that it is a surprisingly large and complex system. For example, did you know that there are over 60,000 WordPress…

I am often asked how to get more website visitors. There are two answers to this question: 1. Work within your website 2. Work outside of your website Working within…

What would happen if more people read your website content and returned time and time again? Dull looking pages and blogs have a detrimental effect on your enterprise. Writing engaging,…

WordPress has a weak internal email system: PHP Mail. If you suspect that you are not receiving all of your contact form entries, it could be because they are being…

WordPress is popular If you already have a WordPress website, you are not alone. It is the world’s favourite CMS (Content Management System). If you are thinking of creating your…

Are wondering how to reduce your website bounce rate? Within this blog, discover:* How to find out what your bounce rate is* Why do visitors leave your site?* How to…

Google Forms: collect more information Google Forms are free to use and they come loaded with features. If you are having challenges making your website form work, a Google Form…

Website caching can make your website load faster. This will make your website visitors happier, as well as the search engines. The process of caching means storing copies of website…

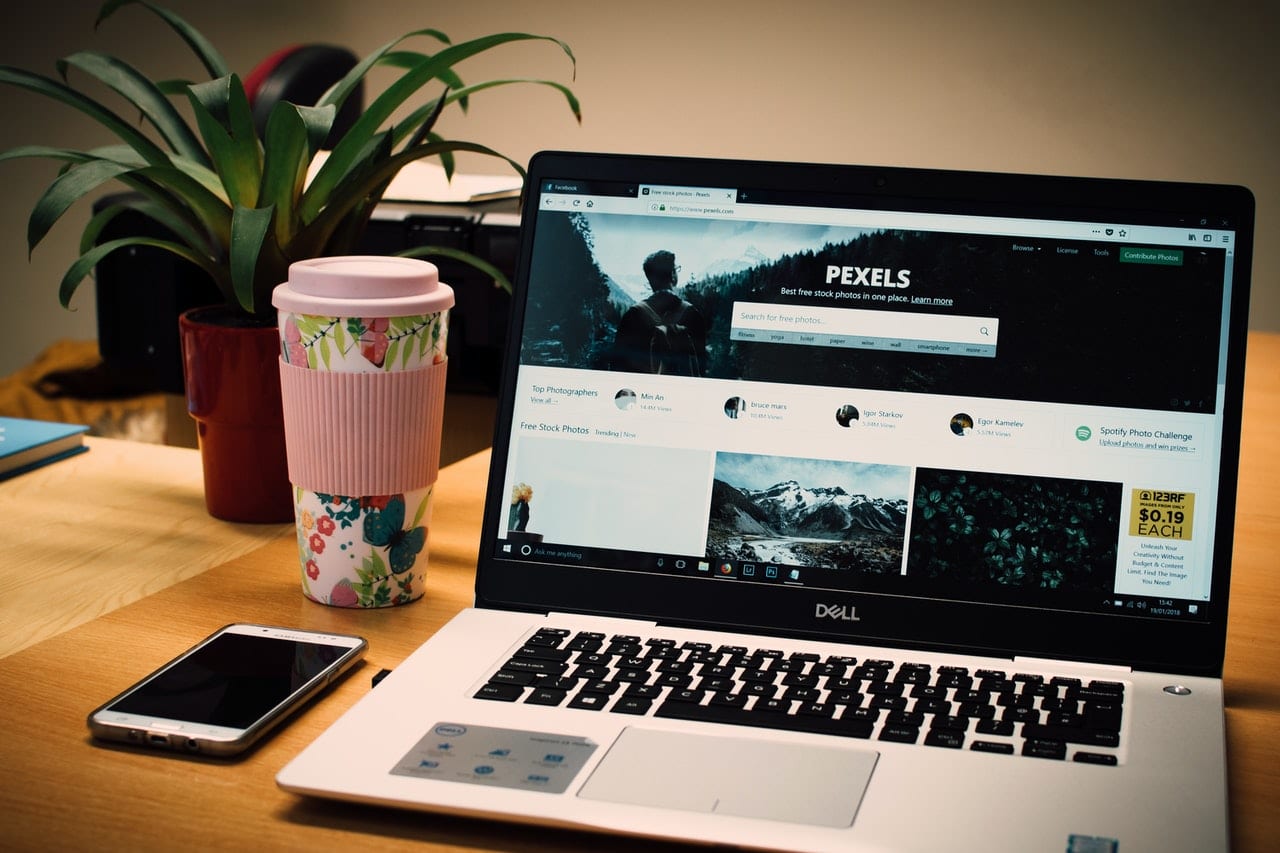
I am often asked about free-to-use images. I can recommend Pexels which allows you to use images for free, even within a commercial website. The site offers you a series…

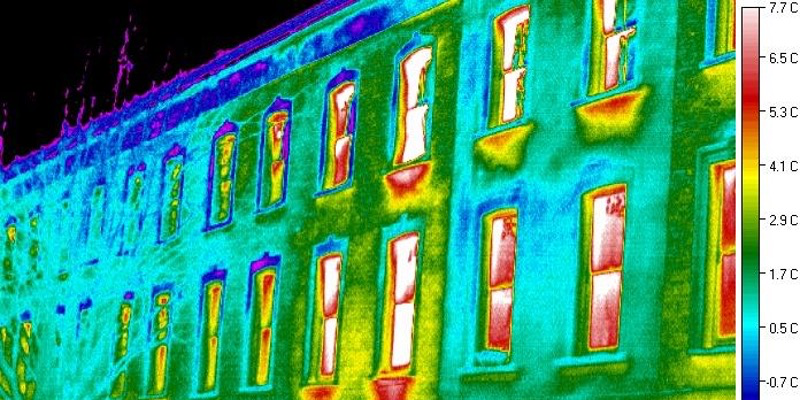
I have been working with Brian Murphy, a technician and architect by training, university lecturer, author and environmentalist. Brian is the founder and creator of Green Building Encyclopaedia, a growing…

